1.Webアプリケーションの仕組み
まず、Webアプリケーションがどのようなものであるかを簡単に整理しておきましょう。
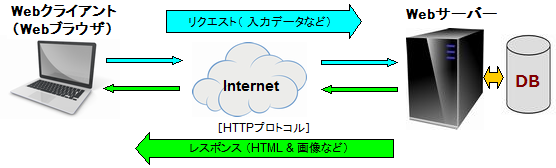
図のように、クライアントであるノートPCやタブレット端末上のWebブラウザから、インターネット越しにWebサーバー上で動作するアプリケーションに処理を要求するものです。アプリケーションはユーザーの要求に従って計算やデータベース処理などを行って、その結果を表示するために動的なページを生成しクライアントに送信します。このように、静的なページを閲覧するWebサイトとは大きく異なります。

ソフトウェア技術的に見ると、Webブラウザで動作するクライアントサイドと、Webサーバーで実行されるサーバーサイドに二分することができます。Webアプリケーションを開発するためには、この2つがどのように連携し、あるいは独立して動作するかを理解することが大切です。これらの具体的な内容は次節以降で説明します。
クライアントとサーバーの間は、HTTP(HyperText Transfer Protocol)という通信規約に従ってやり取りが行われます。ここではHTTPについて理解しておきましょう。
①HTTPの概要
HTTPではクライアントからサーバに要求(HTTPリクエスト)を送り、サーバがクライアントに応答(HTTPレスポンス)を返す方法で通信します。Webページを構成するHTMLやスタイルシート、スクリプトといったファイルのやりとりと、画像・音声・動画などのデータファイルを送受信することができます。
クライアントに対してレスポンスを返すというシンプルな仕組みであり、処理の内容を持ち越したり、過去のやり取りを参照することはいっさいしません。したがってサーバーの負荷が軽く、多数のクライアントからのリクエストに効率良く応じることができます。
このように複数回の通信をまたぐ状態を管理しないことはステートレス(stateless)と呼ばれ、HTTPはステートレスであることが大きな特徴です。現在の通信状態を次の通信に持ち越したい場合は、プログラムを記述するなどして対応する必要があります。
②リクエスト
クライアントがサーバーに送るリクエストは、リクエスト行、メッセージヘッダー、メッセージボディーで構成されます。リクエスト行には次のメソッドと共に、対象のURLとHTTPのバージョン情報が送信されます。
・GETメソッド:クライアントがサーバーの情報を要求する
・POSTメソッド:クライアントがサーバーに情報を送信する
・HEADメソッド:サーバー情報のヘッダー部分を取得する
GETは要求する情報をサーバーに伝えるためのものなので、リクエスト行のURLの後に?で始まるクエリ文字列を付けて送り、メッセージボディーは伴いません。これに対してPOSTはサーバーに情報を送ることが目的なので、メッセージボディーを伴い長さの制限はありません。またバイナリデータも送信できます。
③レスポンス
レスポンスはステイタス行、メッセージヘッダー、メッセージボディーで構成されます。ステイタス行には下記のような処理結果を表す3桁のステイタスコードが入り、メッセージヘッダーにはWebサーバー名や作成日時が記録され、メッセージボディーにクライアント宛の情報本体が格納されます。
・1xx : Information(情報)
・2xx : Success(成功)
・3xx : Redirection(移転通知)
・4xx : Client Error(クライアントエラー)
401:Unauthorized(認証失敗)
403:Forbidden(アクセス権なし)
404:Not Found(該当URL無し)
・5xx : Server Error(サーバーエラー)
④HTMLによる呼び出し
HTMLについては節を改めて述べますが、HTMLはクライアントサイドのWebブラウザ上で動作すること、そして次の2通りの方法でHTTPリクエストを送信することを記憶しておいてください。
1) formタグによる送信
| <form action="CGIプログラムのURI" method="POST"> ・・・・ </form> |
2) aタグによる送信
| <a href="QueryPage.html?code=8765">検索処理</a> |
⑤セッション管理
先に述べたようにHTTPはステートレスが特徴です。確かに効率は良いのですが、これでは、いくつもの商品ページを閲覧しながら複数の商品を選ぶようなことはできないことになります。これを解決するのがセッション管理の仕組みです。個々のユーザーを識別するために一意なセッションIDを用意して、複数ページにまたがるリクエストの間で情報を保持することができます。
サーバーサイド・スクリプト、つまりサーバーサイドの処理を記述する言語は、それぞれセッション管理のための固有のメソッドを用意しています。
以下にPHPの場合を例示します(『PHP マニュアル』PHP マニュアル翻訳プロジェクトより)。
| <?php session_start(); if (!isset($_SESSION['count'])) { $_SESSION['count'] = 0; } else { $_SESSION['count']++; } ?> |
このコードが実行されるたびに、issetメソッドでcountというセッション変数が設定されているかどうかを調べて、設定されてなければ設定してゼロで初期化し、設定されていればカウントアップします。countはセッション変数なので、それが削除されるまで、カウントアップされた値を保持し続けます。
不要になったセッション変数countは、次のようにして削除します。
| <?php session_start(); unset($_SESSION['count']); ?> |
2.クライアントサイドの仕組み
画面の表示や入力など、ユーザーとのインターフェイスにかかわる処理は、クライアントサイドのWebブラウザによって処理されます。これらの仕組みは、HTML、CSS、JavaScriptといったクライアントサイド・スクリプトと呼ばれるプログラム言語で記述します。記述したファイルはサーバー上に配置され、ブラウザからのリクエストによってブラウザに送信されます。ブラウザに取り込まれると、ネットワークを介さずにブラウザ上で動作するため、処理時間が短くサーバーへの負荷を減らすことができます。
他の言語もありますが、ここではHTML、CSS、JavaScriptについて概要を説明します。いずれも、さらにそれぞれのマニュアルを読んで、自由に応用できるようにしたい言語です。
(1)HTML(HyperText Markup Language)
HTMLはWebページの「内容」を記述するための言語です。サーバーからHTMLを受け取ると、その記述に従って文字や画像を表示したり、入力用のパーツを画面上に配置したりします。最新のHTML5(HTMLの第5版)は以前の版に比べて記述が簡素化されています。
最も簡単なWebページは次のような記述で成り立っています。
<!DOCTYPE html>
<html lang="ja">
<head>
サイトの標題
</head>
<body>
</body>
</html>
先頭の<!DOCTYPE html>は、この文書がHTML5で作成されたものであることを宣言するためのものです。
文書中の"<"と">"で囲まれた文字列をタグと言います(例えば<html>など)。タグは「<tag>」の形式の開始タグで始まり「</tag>」の終了タグで終わり、それに囲まれた部分に特別な意味を持たせています。少し細かい話になりますが、開始タグと終了タグとその間に記述されたものを合わせて「要素」と呼びます。
<html>ではlang属性で言語を指定します。またmetaタグに"charset="を記述して文字エンコーディングを指定することで文字化けを防ぐことができます。linkタグではrel="stylesheet"を指定して、"href="で表示スタイルを記述したCSSファイルを読み込むよう指定できます。
<body>では文字や画像の表示、入力用のテキストボックスやボタン類の配置などを記述します。データを入力してサーバーに送信するようなページでは、<body>~</body>の中にform要素を設定して、「どこ」に「どのよう」に送信するかを指定します。
---- 略 ----
<body>
---- 略 ----
</body>
上の例は、画面上に入力メッセージとテキスト入力フィールド、送信ボタンを配置しています。名前を入力して[送信]ボタンをクリックすると、「送信先URL」のサーバー上のプログラムに送信するようになっています。methodに"GET"を指定しているので、情報(ここではusername)は次のように、URLの後の ?で始まる文字列(クエリ文字列)に付加されて送られます。
| http://~~~?username=入力された名前 |
---- 略 ---- <body> ---- 略 ---- 選んでください:賛成ですか、反対ですか? ・賛成ですアンカータグ(<a>)を使った例です。このようにクエリ文字列に情報を付加することができます。これから分かるように、アンカータグによる呼び出しでは必ず"GET"メソッドが使われます。
・反対です ---- 略 ---- </body>
HTMLにはこの他にもラジオボタンやリストボックスを始めいくつもの入力パーツを記述でき、写真・動画や表などを表示することもできます。それぞれの特徴と使い方を習得することが重要です。また、サーバー上で動作するPHPのコードや、ブラウザ上で動作するJavaScriptなどもHTMLの中に記述することができます。
(2)CSS(Cascading Style Sheets)
CSSはブラウザがHTML文書を解釈して画面に表示する際のスタイルを指定する言語です。文字や背景に色を付けたり、文字フォントの種類やサイズなどを細かく指定することができます。
CSSには3種類の書き方があります。
・HTMLのタグに直接書き込む
・HTMLファイル内に埋め込む
・独立したCSSファイルに記述する
HTMLが読みにくくならないように独立したCSSファイルに記述することを基本にして、部分的な調整が必要な場合だけタグなどに直接書くことにします。先のHTMLで例示したように、link要素でrel="stylesheet"を指定して、"href="でCSSのファイル名を記述して読み込ませます。
CSSの基本構造を示します。
| セレクタ { スタイルプロパティ: 値; } |
| タグ名 { スタイルプロパティ: 値; } #id名 { スタイルプロパティ: 値; } .class名 { スタイルプロパティ: 値; } |
以下にそれぞれを例示します。 まずは<p>~</p>の間で文字色と背景色を指定するケース。
| p { color: white; background-color: black; } |
| #container { font-size: 24px; font-weight: bold; color:#ff0000; } |
| .photo { margin-top: 10px; text-align: center; } |
CSSの最後で、できるだけ避けたいHTMLタグへの直書きを例示しておきます。CSSでは同じセレクターが現れると後に指定したものが有効になるので、スタイルシートの内容を部分的に変更する場合に便利です。しかし、くれぐれも多用はしないようにしましょう。
| <p style="color: red;">〔注意事項〕</p> |
(3)JavaScript
JavaScriptはWebブラウザで実行できるプログラム言語です。Javaという名がついていますがJava言語とはまったく別のものです。
JavaScriptの機能は、入力データのチェック、画面の動的な書き換え、計算処理などをクライアント内で行い、サーバーとの通信を制御します。
早速ですが、典型的な入力データをチェックするコードを眺めてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
JavaScriptのテスト
</head>
<body>
</body>
</html>
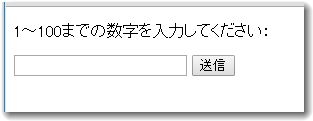
JavaScriptも通常は独立したファイルに記録するべきですが、簡単なテストなどのロジックやページが更新される都度実行させたい処理は、HTMLに埋め込むこともできます。8行と23行の<script>タグの中にJavaScriptを記述しています。9行と22行はHTMLのコメントの開始と終了です。JavaScriptをサポートしていない場合は、この部分をコメントとして無視します。<body>タグにはtestJavaScriptという名前のフォームを定義して、その上に入力メッセージとtext_dataというテキストボックスと送信ボタンを配置しています。HTMLがブラウザに解釈されると次のような画面が表示されます。

| ・onClick | : マウスがクリックされたとき |
| ・onKeyDown | : キーが押されたとき |
| ・onFocus | : オブジェクトが選択された状態になったとき |
| ・onBlur | : オブジェクトからフォーカスが外れたとき |
| ・onSubmit | : フォームを送信しようとしたとき |
| ・onChange | : フォーム要素の選択または内容が変わったとき |
| ・onLoad | : ページの読み込みが完了したとき |
こうして変数dtに取得した内容が数値でないかどうかを調べます。isNaNメソッドは引数が数値でない場合にtrueを返します。数値でなければalertメソッドで「数字以外が入力されています!」というメッセージを表示させます。returnではこのメソッドの終わりに伴う返却値を指定します。入力が正しくない場合はfalseを返すことによって、onclick後のリクエストの送信を無効にします。
入力は1~100の値を求めているので、引き続き数値の範囲チェックを行い、これも範囲外なら「数字が範囲以外です!」のメッセージを表示してリクエストを無効にします。両方のチェックを通過するとtrueを返却し、リクエストが送信されます。
このようにして、サーバーにデータを送信する前にブラウザ側でチェックをすることにより、サーバーの負荷を軽減できるわけです。
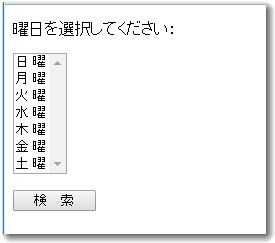
もう一つ、今回製作するWebアプリケーションに備えて、リストボックスの選択処理と選択結果を次のページに引き渡す方法を紹介しておきましょう。
<!DOCTYPE html> <html lang="ja"> <head></body> </html> 26行目でリストボックスを定義しています。size=7を指定しているので、すべての曜日がリストボックスに表示された状態になります。optionタグではvalueで曜日に対応したコードを記述しています。リストボックスの下に[ 検 索 ]ボタンを設置して、これをクリックするとcheckSelectionメソッドを実行させます。HTMLを実行すると次のような画面が表示されます。JavaScriptのテスト </head> <body>

選択されていたら、selectbox.options[idx].valueで選択された曜日のコードを取り出し、文字列"code="につないでdocument.cookieに格納しています。同様にselectbox.options[idx].textで選択された曜日名そのものを取得して、文字列"name="と連結してdocument.cookieに格納します。そしてwindow.location.hrefで次のページに制御を移行(サーバーにリクエストを送信)しています。先にも述べたようにHTTPはステートレスですが、このようにして、クッキーに格納した内容は、次のページへつながれて参照され使用されます。
3.サーバーサイドの仕組み
大半のプラットフォームはWindowsやUnix/Linuxが中心でしょう。その上で動作するWebサーバーを機能別にとらえると、次の3つから構成されています。
| Webサーバーサービス | Apacheに代表されるWebサービスを提供する基本ソフトウェアです。 |
| アプリケーション処理 | サーバーサイド・スクリプトで作成されたソフトウェアです。大規模システム用のサーバーサイドJava、Windows環境でのASPなどがあり、比較的よく利用されるものとしてPHP、Ruby、Pythonなどが、そして最近ではサーバーサイドJavaScriptも登場しています。 |
| バックエンド処理 | 主にデータの管理を行います。Oracle、Microsoft SQL Server、MySQL、PostgreSQLなどのデータベース管理ソフトがあります。 |
ここではLAMP(Linux + Apache + MySQL + PHP)がインストールされた開発環境を前提としているので、サーバーサイド・スクリプトはオーソドックスなPHPを、データーベースはMySQLを取り上げることにします。
(1)PHP
WebアプリケーションにおけるPHPの主な役割としては、次のことがあげられます。
・クライアントから送信された情報を受け取る
・データベースと連携して様々な検索や更新を行う
・データベースの処理結果や計算結果などを表示するために、HTMLのソースコードを作成する
クライアントからPHPスクリプトの文書が要求されるたびに、そのPHP文書が実行され、結果をクライアントのWebブラウザ宛に送信します。文法が比較的平易なため学習しやすく、大規模なシステム開発からホームサーバーまで、幅広く使用されています。
PHPはHTML文書に埋め込んで記述されます。先頭は「<?php」で始まって「?>」で終わり、この間に複数のPHPスクリプトを書くことができます。それぞれのスクリプトの終端には「;」が必要です。
次は、ブラウザに「HELLO WORLD!」と表示させるスクリプトをHTMLに埋め込んだ例です。echoは文字列を出力するときに使います。
<!DOCTYPE html>
<html lang="ja">
<head>
Hello World
</head>
<body>
<?php
echo "HELLO WORLD!";
?>
</body>
</html>
PHPを使用することで、必要とする処理はほぼ何でも記述することができます。書籍やネットから入手可能な役立つコードも多く、便利なライブラリも豊富です。ただしそれらを利用する前にPHPの文法を熟読し、例文などから正しい知識を習得されることをお勧めします。
繰り返しになりますがPHPの文法は易しいので、プログラムがどんなものかを知っている人であれば、次のような基本事項はほとんど時間をかけることなく理解できると思います。
・プログラムの記述ルール
・文字列定数、文字列の連結、文字列の出力
・数値と四則演算、演算での型変換
・変数宣言、値の代入とNULL、定数宣言
次にじっくり取り組みたいのがプログラム独特の処理の流れ、関数、配列についてです。他の言語に精通していれば、これらもさほど時間をかけずに習得できるでしょう。
・比較の原理、単純なif文、論理演算子、比較演算子、複雑なif文、switch文、三項演算子
・繰り返し処理の原理、while文、breakとcontinue、for文、foreach文、ネスト構造の繰り返し処理
・配列の原理、配列の作成、配列の値の取得、配列とarray()、多次元配列
・関数の意味・意義、関数の定義、引数による値渡し、関数からの値返却
ついでに応用編です。
・クッキーの送信と読み込み、クッキーの有効期限管理
・セッションの開始、セッション変数の書き出しと読み込み、セッション変数の削除
・MySQL関数の使い方
mysql_connect(), mysql_close(), mysql_error(), mysql_select_db(), mysql_query(),
mysql_fetch_assoc(), mysql_real_escape_string()
・SQLインジェクション対策のためのPDO(PHP Data Object)の利用
さらに追加的な事項として、これは必須ではありませんが以下を掲げておきます。
・クラスとオブジェクト
・インターフェイスの実装と継承
PHPの説明としては実に乱暴ですが、それをここで行うには時間もパワーも足りません。上記のポイントを参考にしながら、ぜひ文法書をていねいに読んでください。次章以降の「Webアプリケーションの開発」に掲載するコードも参考になると思います。
(2)SQL(Structured Query Language)
SQLはRDB(Relational Database)の管理や操作を行うための言語です。通常使用する命令文は比較的限定されているので、ぜひマスターしていただきたい言語です。かなり複雑な検索条件も指定できるので、そうなると言語の問題よりも論理的な複雑さが面白くなるので、深入りしてしまうかも知れません。
ところで、すでにCREATE TABLE文で見たように、SQLでは個々のフィールドのデータ型を定義する必要があります。今まで解説したJavaScriptやPHPはデータ型を自動判断して処理するので、定義の手間がなく便利なのですが、その反面、意図しない型として処理されることがあります。データベースはこの点が厳密であり、データには文字型、整数型や実数型などの数値型、日付型、バイナリ型などがあり、その中がさらに細かい型式に規定されていることを知っておく必要があります。
本稿の「Ⅱ.データベースの構築」で、RDBがどんなものであるかは感覚的に理解されたのではないでしょうか。文章で整理すると「データを複数の表形式のテーブルとして管理し、複数の表の関係を定義することで複雑な関連性を扱えるようにしたもの」と言うことができるでしょう。
実はこのテーブルの設計が重要で、次のような手順で正規化を進めてテーブルの内容を決定します。
| ・第一正規化 | : 繰り返しのあるフィールドは別レコードとして独立させ、他のフィールドから導出 できるフィールドは削除する。 |
| ・第二正規化 | : 内容に重複があるフィールドで、フィールド間に意味的にまとまりがあるものを 別テーブルに切り出し、プライマリキーを設定する。 |
| ・第三正規化 | : プライマリキー以外のフィールドについて、フィールド同士で依存関係を持って いるものは別テーブルに切り分ける。 |
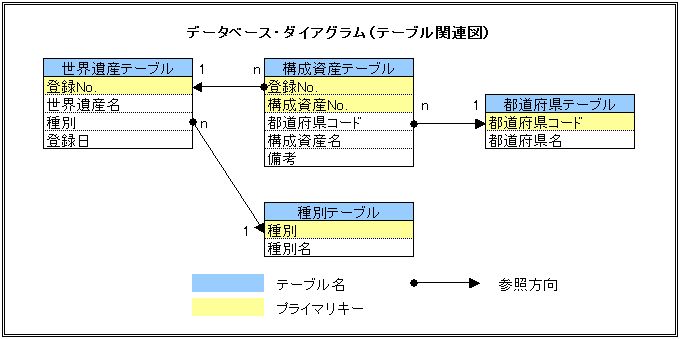
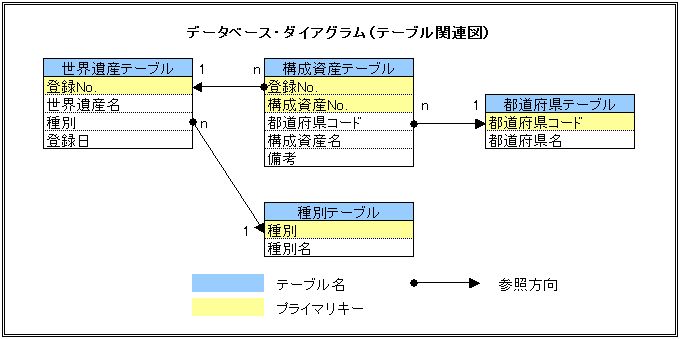
このようにして出来上がった「日本の世界遺産」データベース・ダイアグラムをもう一度以下に掲げて、テーブル間の関係について考えてみましょう。
 まずそれぞれのテーブルについて、CREATE TABLE文でテーブルを作成するときに、データ入力の省略を許さないフィールドはNOT NULLを指定しました。これらのフィールドが未入力の状態でデータを記録しようとすると、その旨のエラー通知して書き込みを回避するのでデータの信頼性を維持することができます。またPRIMARY KEY句でプライマリキーを定義することで、重複した内容はエラーとなり書き込みされません。そのフィールドの内容が一意(ユニーク)であることが保証されるわけです。
まずそれぞれのテーブルについて、CREATE TABLE文でテーブルを作成するときに、データ入力の省略を許さないフィールドはNOT NULLを指定しました。これらのフィールドが未入力の状態でデータを記録しようとすると、その旨のエラー通知して書き込みを回避するのでデータの信頼性を維持することができます。またPRIMARY KEY句でプライマリキーを定義することで、重複した内容はエラーとなり書き込みされません。そのフィールドの内容が一意(ユニーク)であることが保証されるわけです。
ところで、データベース・ダイアグラムの矢印に注目すると、特定のフィールドが別のテーブルのプライマリキーを参照して関係を維持していることがわかります。このことから、次のような関係性を考えることができます。
・世界遺産テーブルの種別は、種別テーブルに登録されている種別以外を記録してはならない。
同様に、構成資産テーブルの都道府県コードは都道府県テーブルに存在するものでなければならない。
・他のテーブルから参照されている種別テーブルや都道府県テーブルの内容は勝手に削除できてはいけない。
・世界遺産テーブルの登録が取り消された場合は、該当する登録No.の構成資産テーブルの内容も不要になる。
ざっと考えただけでもこのような関係に気づきます。これらの関係は処理プログラムで検証しながら維持することもできますが、データベース管理システムの参照整合性機能を使用すれば、テーブル間の整合性に万全を期することができます。
テーブルのフィールドに格納できる値を他のテーブルに格納されている値だけに限定することを、外部キー制約と言います。外部キー制約は、CREATE TABLE文にFOREIGN KEY句を指定して設定することができます。

| CREATE TABLE テーブル名 ( ・・・ 略 ・・・ FOREIGN KEY (フィールド名) REFERENCES 参照先テーブル名(参照先フィールド名) ); |
参照先の削除や更新動作を制約するには、FOREIGN KEY句に続けてON DELETE句、ON UPDATE句を用います。
| CREATE TABLE テーブル名 ( ・・・ 略 ・・・ FOREIGN KEY (フィールド名) REFERENCES 参照先テーブル名(参照先フィールド名) ON DELETE 制約条件 ); |
| RESTRUCT | : | 参照先フィールドに対する更新や削除を行うとエラーを発生させます。 |
| CASCADE | : | 参照先フィールドが更新されると参照元のフィールドも同じ値に更新されます。 参照先テーブルに対して削除を行うと、同じ値を持つ参照元のレコードが削除されます。 |
| SET NULL | : | 参照先フィールドが削除または更新されると、参照元のフィールドの値がNULLに設定されます。 |
| NO ACTION | : | MySQLではRESTRUCTと同様にエラーを発生させます。 |
CREATE TABLE heritage_table (
RegisterNo INT NOT NULL,
HeritageName VARCHAR(100) NOT NULL,
Kind SMALLINT NOT NULL,
RegisterDate CHAR(10) NOT NULL,
PRIMARY KEY (RegisterNo),
FOREIGN KEY (Kind) REFERENCES kind_table(Kind)
ON DELETE RESTRICT ON UPDATE RESTRICT
);
CREATE TABLE config_table (
RegisterNo INT NOT NULL,
ConfigNo INT NOT NULL,
PrefCode INT NOT NULL,
Configure VARCHAR(100),
Note VARCHAR(100),
PRIMARY KEY (RegisterNo,ConfigNo),
FOREIGN KEY (RegisterNo) REFERENCES heritage_table(RegisterNo)
ON DELETE CASCADE ON UPDATE CASCADE,
FOREIGN KEY (PrefCode) REFERENCES pref_table(PrefCode)
ON DELETE RESTRICT ON UPDATE RESTRICT
);
Webアプリケーションにおいて、テーブル内容の検索や追加・修正・削除などの処理は、PHPのMySQL関数やPDO(PHP Data Object)にSQL文を指定して実行させます。以下では、それぞれの処理で使用するSQL文の典型的なものを例示して解説します。テーブル名はtable、フィールド名はfieldのように記載しています。なお、各文とも多様なオプションやバリエーションがあるので、詳細な書式規則はMySQLリファレンス・マニュアルなどを参照してください。
①テーブルからレコードを検索・抽出するSELECT文
○単一のテーブルから目的のデータを抽出する。
| SELECT field1, field2, field3, field5, field8 FROM table WHERE field2 > 99 AND field3 = 'A' ORDER BY field1 ASC; |
結果をfield1について昇順にソートして、field1からfield8までのフィールド値を抽出します。
ORDER BY句のASCは省略できます。逆順にソートする場合はACSに換えてDESCを指定します。
tableの全フィールドを表示する場合は個々のfield指定部分を SELECT * FROMのように「*」で代用できます。
○複数テーブルを結合して目的のデータを抽出する
| SELECT table1.field1, table1.field2, table1.field3, table2.field4, table2.field3 FROM table1 INNER JOIN table2 ON table1.field1 = table2.field1 WHERE table1.field1 >= 1000 ORDER BY table1.field1; |
field1の値が1000以上のものを検索して、それぞれのテーブルのフィールド値を抽出します。
2つのテーブルで同じフィールド名がある場合は「tale2.field1」、つまりtable2のfield1のように記述します。
INNER JOINはtable1とtable2の結合フィールド(この場合はfield1)の内容が一致するものだけが対象に
なります。
table2に含まれないものも対象にする場合は、INNNER JOINに換えてLEFT OUTER JOINを指定します。
○重複する内容を除去して抽出する。
| SELECT DISTINCT field1, field2 FROM table; |
○SQLのグループ関数を使用する。
| SELECT COUNT(*) FROM table WHERE field3 = 'A'; SELECT SUM(field1) FROM table WHERE field3 = 'A'; |
SUM(フィールド名)は選択されたレコードの該当フィールドの合計を求めます。
SUM()と同様の関数には、平均値を求めるAVG()、最大値・最小値を求めるMAX()とMIN()などがあります。
②テーブルにレコードを挿入(追加)するINSERT文
○一部のフィールドにデータを挿入する。
| INSERT INTO table(field3, field5) VALUES(101, 'ABCD'); |
○レコードの全フィールドにデータを挿入する。
| INSERT INTO table VALUES(1, 'D', 101, 0, 'ABCD', 0, 35); |
記述します。
③テーブルのレコードの内容を修正するUPDATE文
| UPDATE table SET field2 = 12, fiels3 = 'AX' WHERE field1 = 1024; |
④テーブルのレコードの内容を削除するDELETE文
○該当するレコードを削除する。
| DELETE FROM table WHERE field1 = 1024; |
○テーブルの全レコードを一括削除する。
| DELETE FROM table; |
以上の他にも、レコードの更新処理については、複数クライアントから同時に同じレコードに更新が発生した場合の排他処理への対応などが必要になります。トランザクション処理に関連したSQLの知識も求められます。
ここでは、SELECT, INSERT, UPDATE, DELETEなど「データ操作言語」とCREATE TABLEなどの「データ定義言語」を中心に説明しましたが、データ定義言語には、まだ説明していないデータベースやテーブルの削除・変更文があり、さらに利用者に対するアクセス権限を設定する「データベース制御言語」もあります。これらについても内容を把握しておくことが必要です。
例示がないため理解しにくいものがあったかも知れませんが、次章からのソースコードを参考に理解を深めていただきたいと思います。