1.所要機能を見直す
まず最初に、ここで目指すWebサーバーの所要機能を整理しておきましょう。
①DNS機能
マルチキャストDNS機能を利用してホスト名でアクセスできるようにする。
②指示機能
ブラウザーからコマンドで計測データの取得方法を指示できる機能。
③応答機能
ブラウザーからの指示を切り分けて応答する機能。
④抽出機能
計測記録から指定された条件のデータを抽出する機能。
⑤編集送信機能
SDカード上のファイルから計測データを読み込んで編集し、送信する機能。
2.Webサーバー用ライブラリーのインストール
いろいろ調べていたら、GitHubにある「ESP8266/ESP32 WebServer」が使えそうなので、これをダウンロードして試してみました。結果は先に述べたとおり良好です。
ただし、READMEに次のような記述があることには注意しておく必要があります。

ライブラリーは次の手順でインストールします。
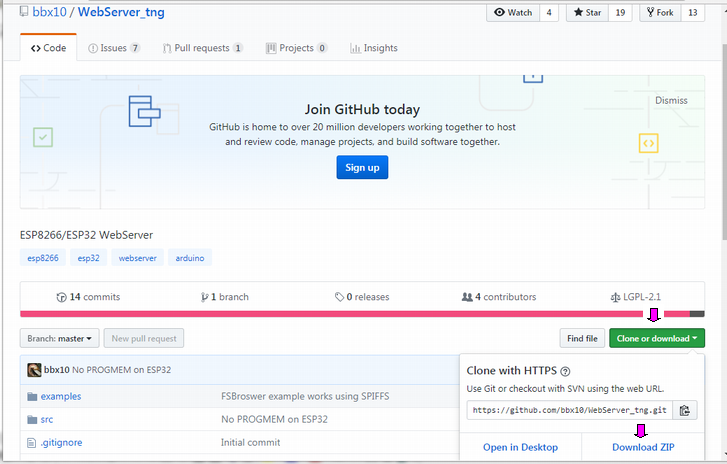
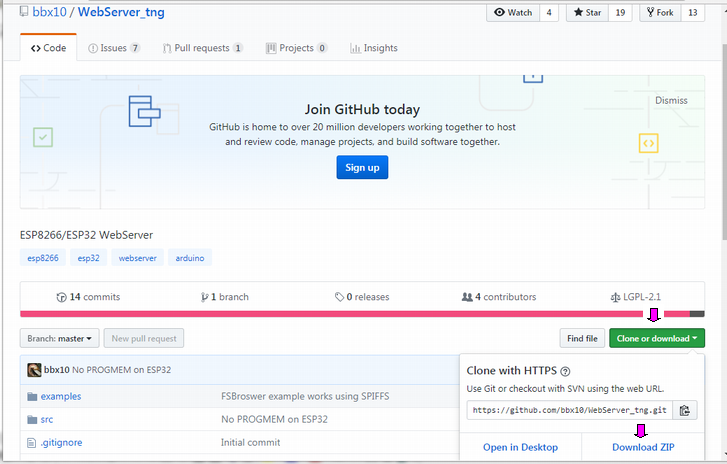
①右のリンクから『ESP8266/ESP32 WebServer』をダウンロードしてください。
図に赤矢印で示すように、[Clone or download]を展開して[Download ZIP]をクリックしてください。


②ダウンロードしたWebServer_tng-master.zipを適当なフォルダーに解凍して下さい。
WebServer_tng-masterのフォルダー名で解凍されます。
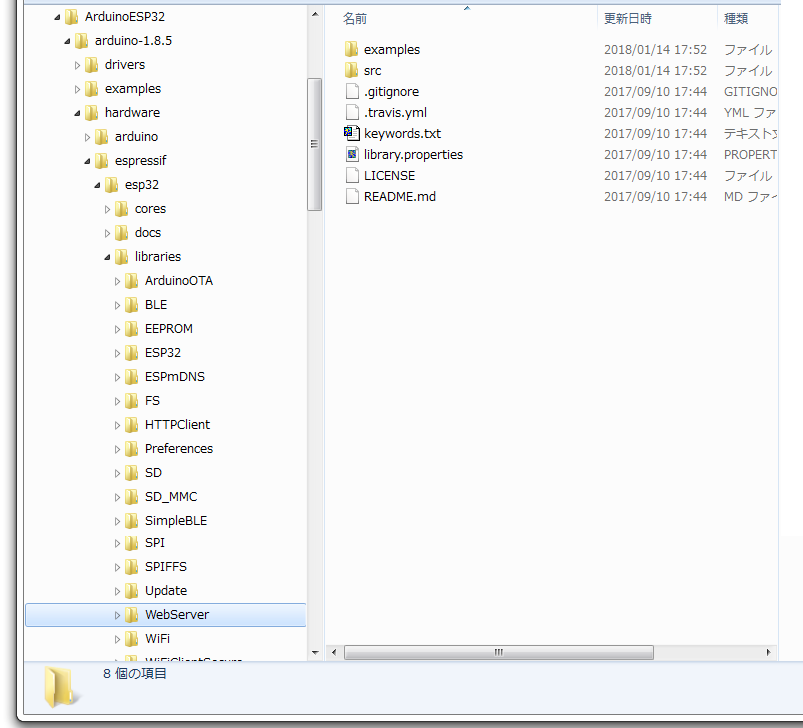
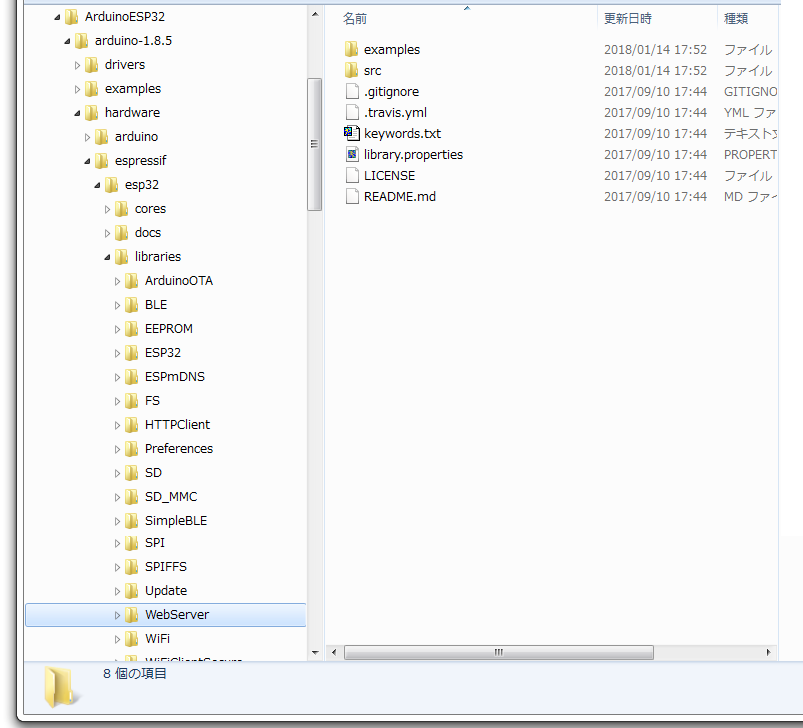
③次の位置に WebServerフォルダーを作成して、WebServer_tng-master配下の全てをコピーします。
\ArdunoESP32\arduino-1.8.5\hardware\espressif\esp32\libraries\WebServer


④Arduino IDEを起動して新しいスケッチを開いてください。
[スケッチ]-[ライブラリをインクルード]を開くと、Contributedライブラリに「WebServer」が登録されているので
確認して下さい。「WebServer」をクリックすると、スケッチに次の2行が追加されます。
#include <ESP8266WebServer.h>
#include <WebServer.h>
「ESP8266WebServer.h」はESP8266で使用していたものと同名なので従来通り使用でき、新たに「WebServer.h」をインクルードすれば良いことが分かります。新しいスケッチを開いたのはこれを確認するためだったので、閉じて差し支えありません。
これでWebサーバーの構築準備ができました。
3.既存コードの変更
コード変更はほんのわずかです。インクルードファイルと一部の宣言などを変えるだけで、処理部のコードは元のままです。
〔変更点〕
※以下のコードは変更部分だけをピックアップしたものです。
・3~5行: 使えなくなった3つを削除。
・6~8行: 上の3つに相当する新ヘッダーをインクルード。
・11行目: Webサーバー用のものを追加。
・15行目: SDカード装置のChip select pinをGPIO5に変更。
・16行目: "/"を付加。
・19行目: SdFatは使えないので削除。
・24~25行:Webサーバーのインスタンス作成を変更する。
#include <Wire.h>
#include <SPI.h>
////#include <SdFat.h>
////#include <ESP8266WiFi.h>
////#include <ESP8266mDNS.h>
#include <SD.h>
#include <WiFi.h>
#include <ESPmDNS.h>
#include <WiFiClient.h>
#include <ESP8266WebServer.h>
#include <WebServer.h>
:
:
// SD card drive & File name
#define SDCARD_DRIVE 5 // SD card chip select number (CS=GPIO5)
#define LOG_FILE "/datafile32.txt"
// SD card control
////SdFat SD;
bool bSD_Enabled = false;
:
:
// WiFi response control
////ESP8266WebServer server(80);
WebServer server(80);
String strFromDate, strToDate;
long iRecPos, iRecNo;
4.スケッチの実行
変更後のスケッチをesp32WiFi.inoの名称で保存して、[ツール]タブからシリアルモニタを開きます。
ESP32開発ボードの右ボタン[FLASH]を押したまま左ボタン[RESET]を押下した後、IDEの「マイコンボードに書き込む」アイコンをクリックしてください。
コンパイルとマイコンボードへの書き込みが終わると、Webブラウザを立ち上げて「http://airmon.local」でサーバと接続します。以降のテストは、ESP8266で行ったようにWebブラウザを使用します。
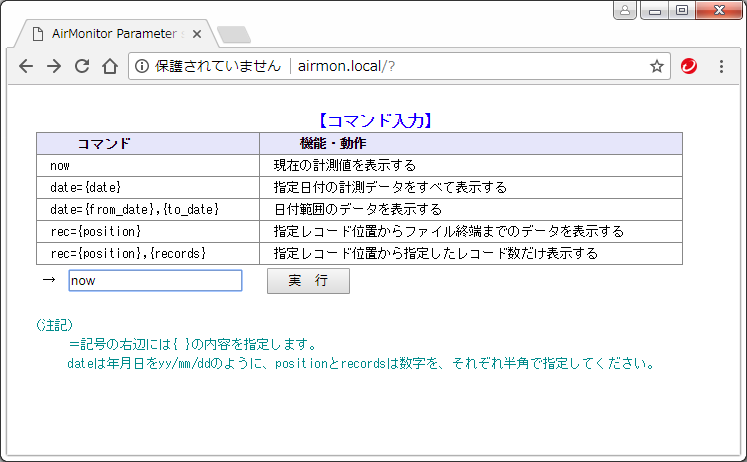
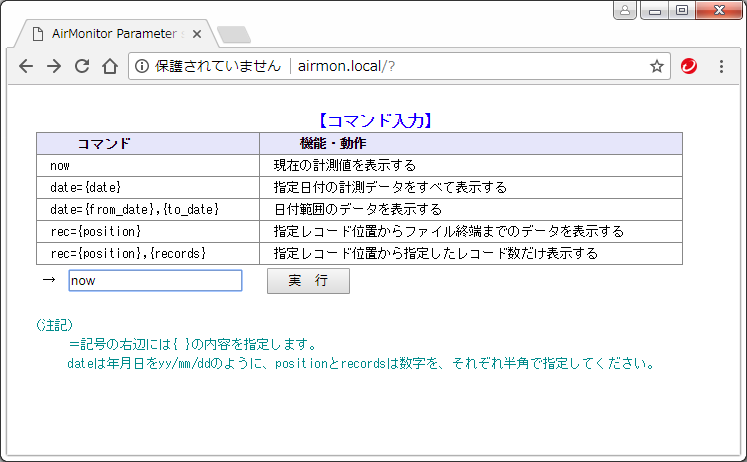
①現在の計測値の取得
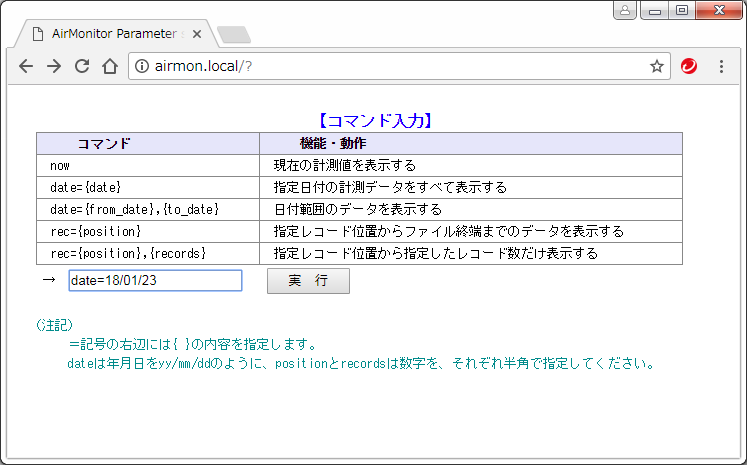
コマンド入力画面で「now」と入力して[Enter]キーをたたくか[実行]ボタンをクリックします。
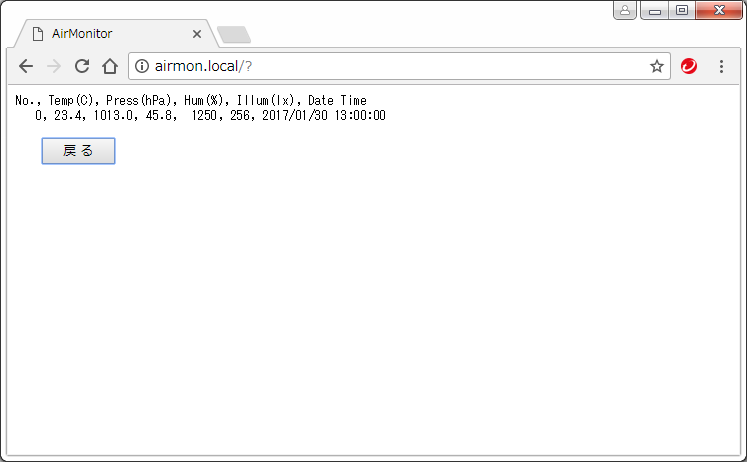
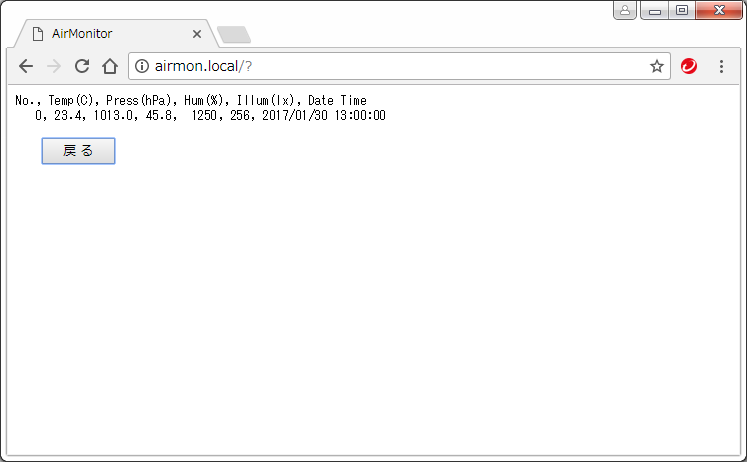
 次のような計測結果画面が表示されます。ただしここでは、計測はしないでESP8266の時と同様の数値を編集しています。
次のような計測結果画面が表示されます。ただしここでは、計測はしないでESP8266の時と同様の数値を編集しています。



②計測記録から指定日付(または日付範囲)の計測値を抽出する
次に計測記録から日付でデータを抽出してみます。
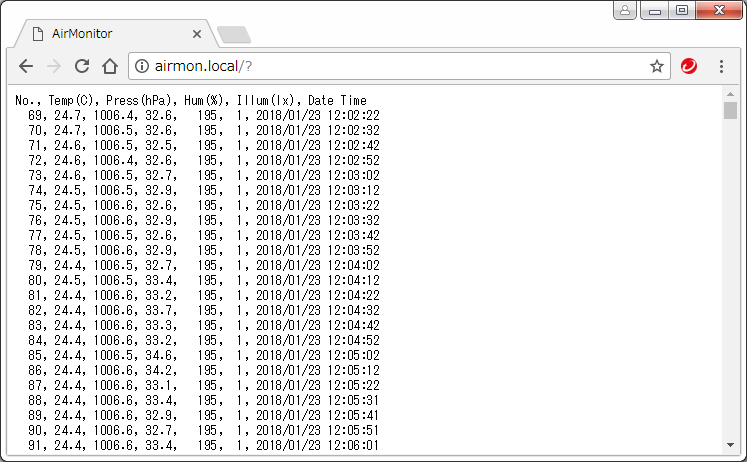
 「date=18/01/23」と指定すると、次のような抽出結果が表示されます。
「date=18/01/23」と指定すると、次のような抽出結果が表示されます。



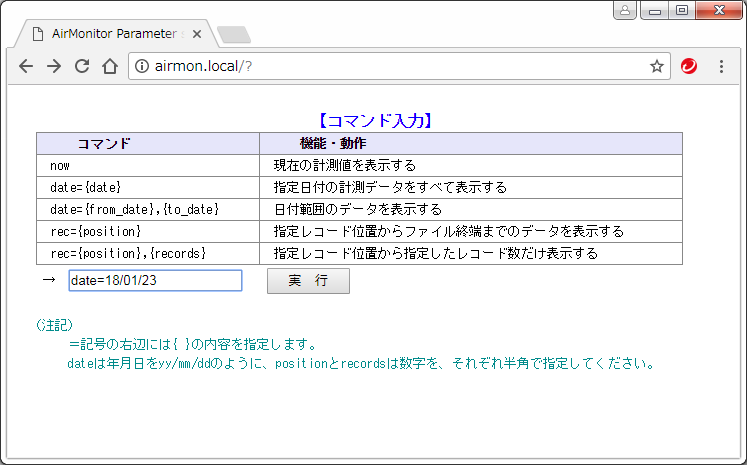
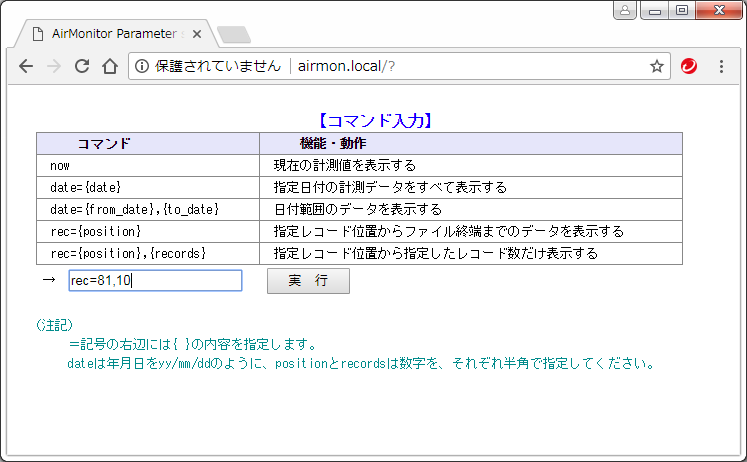
③計測記録から指定記録位置の計測値を抽出する
続いて81番目から10件の計測値を抽出してみます。
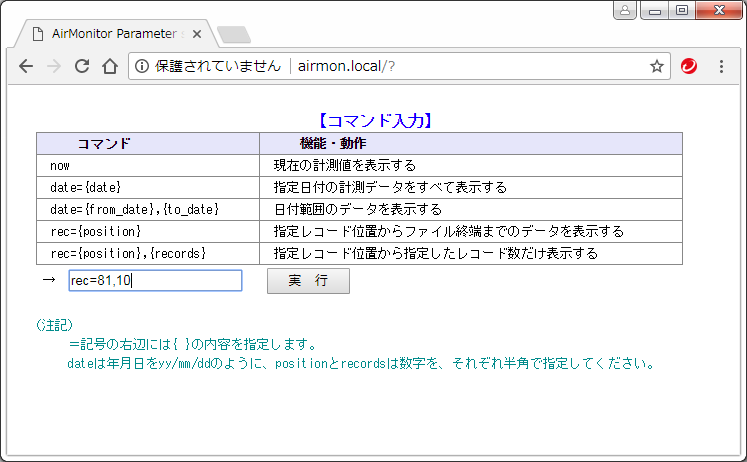
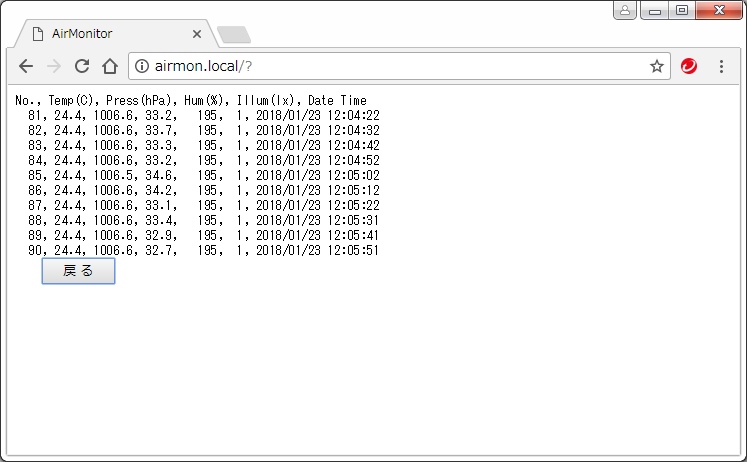
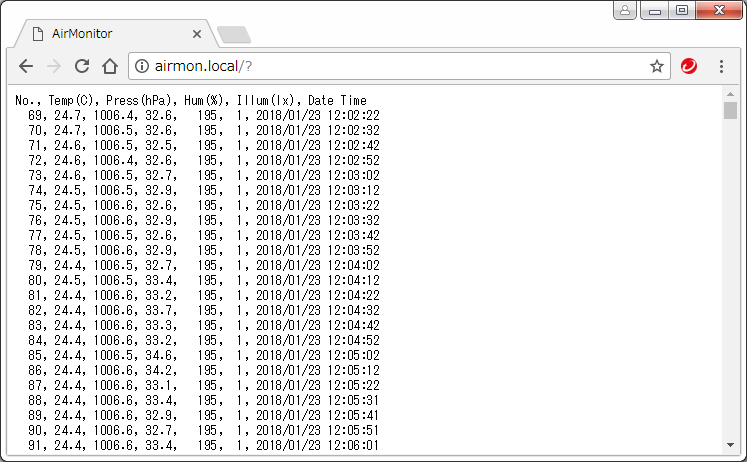
 「rec=81,10」と指定すると、次のような抽出結果が表示されます。
「rec=81,10」と指定すると、次のような抽出結果が表示されます。